 |
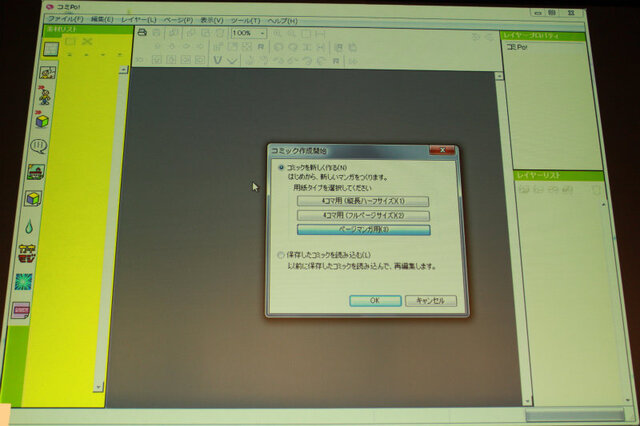
| 最初にコミックのタイプを選択。4コマもしくはページタイプかを選びます。 |
 |
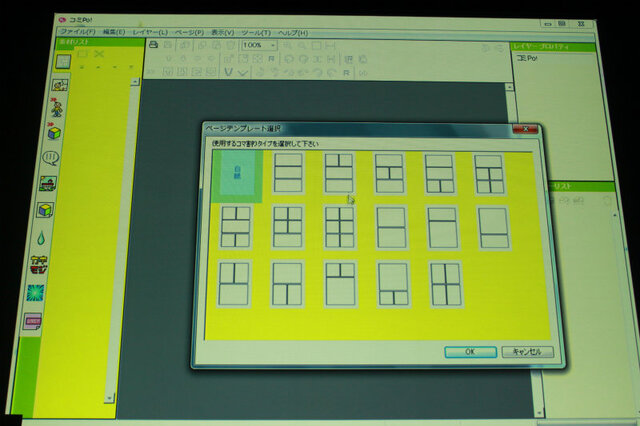
| 今回はページタイプを選択。すると基本のテンプレートから形を選択する画面になります。 |
 |
| といっても前の画面で選択したものは、あくまで初期配置を決めるだけ。いつでも自由にコマのサイズや配置は変更可能です。 |
 |
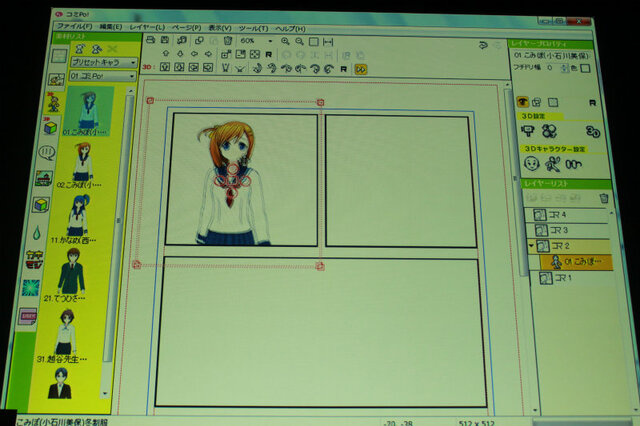
| 最初にキャラクターを左メニューからドラック&ドロップで追加 |
 |
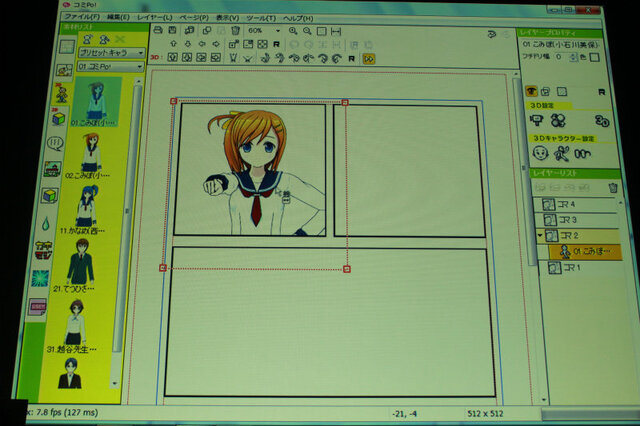
| 配置やサイズ、角度を調整 |
 |
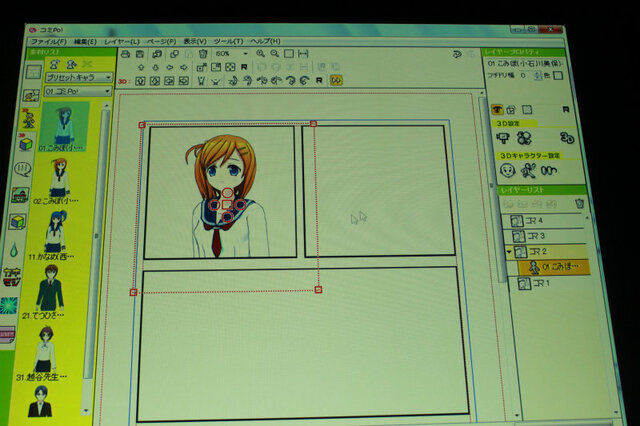
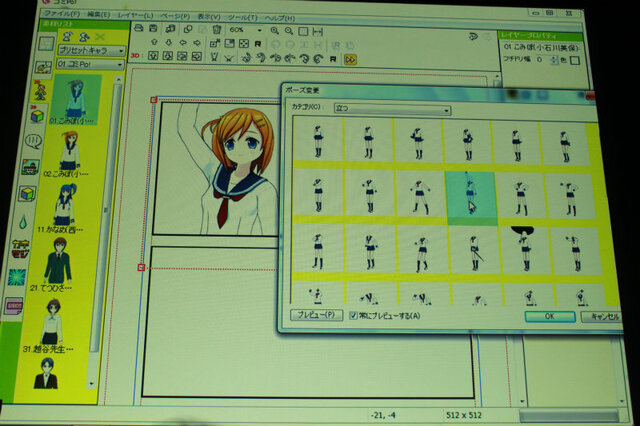
| ポーズ(姿勢)は幾つかのパターンから選んで設定できます |
 |
| いま選択しているものがリアルタイムに反映されるため、試行錯誤も楽です |
 |
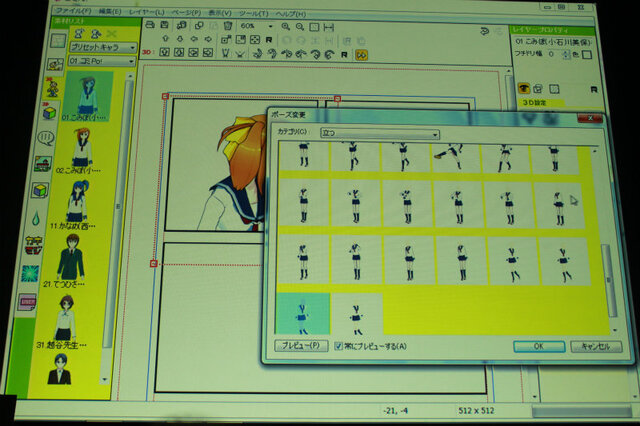
| グーパンチ! を選択 |
 |
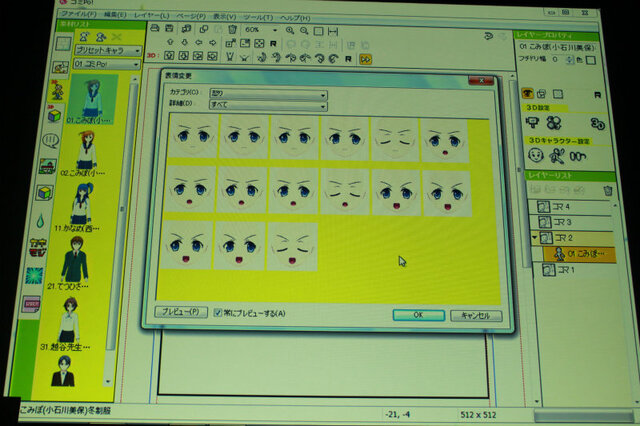
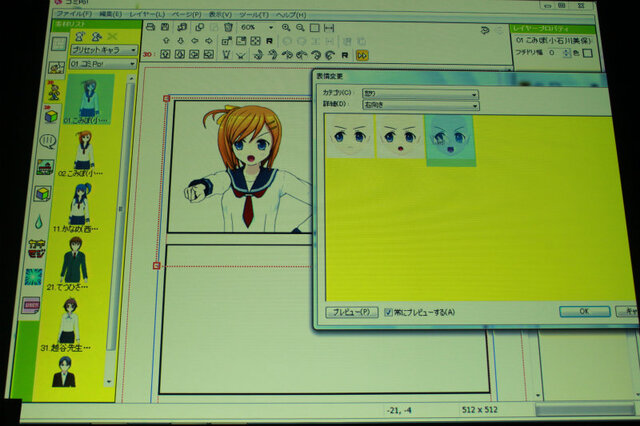
| 続いて表情です。カテゴリが幾つかあり、喜び、怒りなどに沸かれています。色々ありますねー。 |
 |
| 表情を設定したところ |
 |
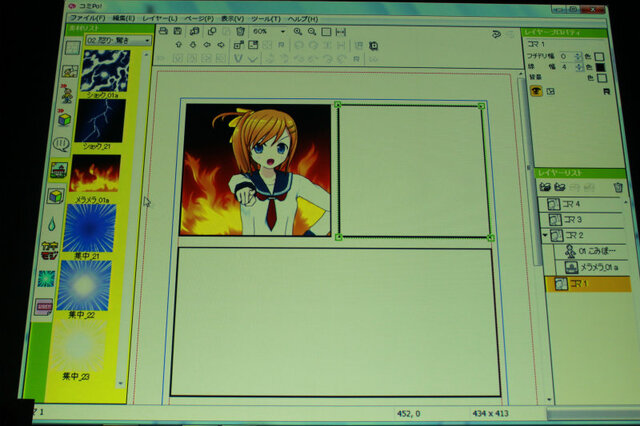
| 次に背景の設定です。こちらもカテゴリにわかれていて、左側にあるリストを見るとその豊富さが分かると思います |
 |
| 設定してみました。演出的な背景だけでなく、街並みなどの一般的な背景もあります |
 |
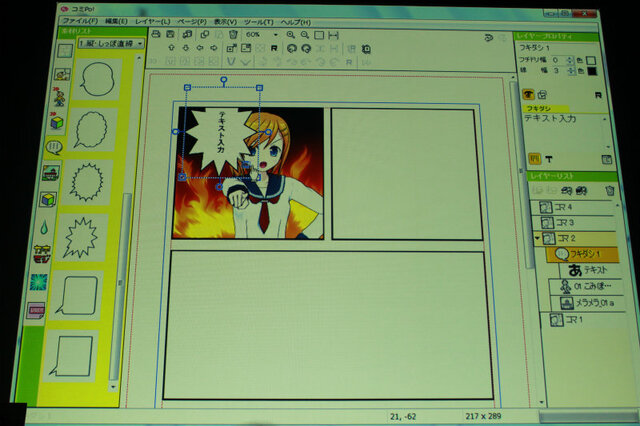
| 続いて噴出し。こちらはMicrosoft Officeと似たような操作方法 |
 |
| サイズを調整したり。文字は右側のカラムから入力 |
 |
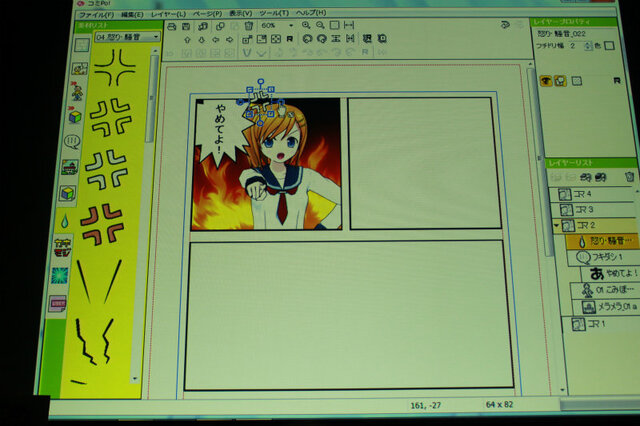
| 漫符と呼ばれる、表情を表す記号を追加しているところ。怒りマークを入れましょうね |
 |
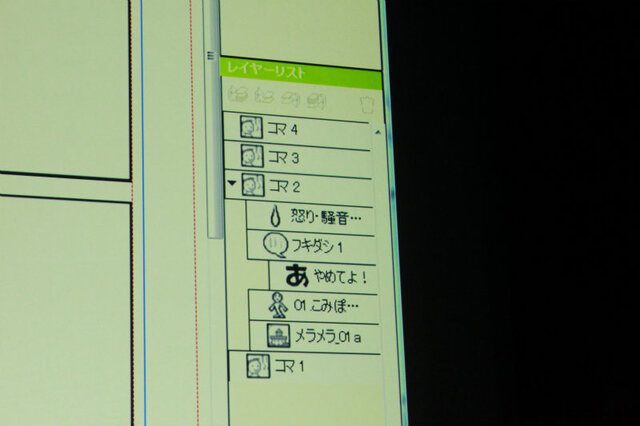
| といったところで1コマが完成。追加した素材はレイヤーになっていて、順番を入れ替えたり、削除したりも簡単ですね。 |